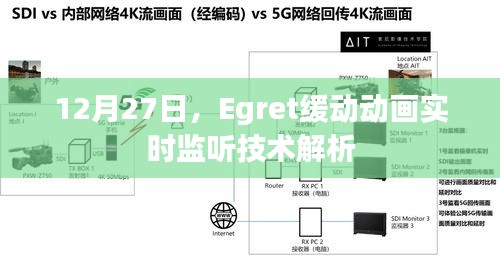
随着移动互联网的飞速发展,前端开发领域日新月异,各种技术框架和工具层出不穷,在这个背景下,Egret作为一种高效的前端开发框架,广泛应用于游戏和互动应用的开发,本文将重点介绍Egret框架中的缓动动画实时监听技术,特别是在12月27日这一时间节点上的最新应用和发展。
Egret动画技术概述
Egret框架提供了丰富的动画支持,其中缓动动画是其中的一项重要功能,缓动动画通过逐渐改变元素的属性,如位置、大小、颜色等,来创建平滑的过渡效果,这种动画方式能够提升用户体验,使得界面更加生动和流畅。
实时监听技术的引入
在Egret的缓动动画中,实时监听技术是一项关键,通过实时监听动画的进度和状态,开发者可以更加灵活地控制动画的播放、暂停、停止等操作,这对于实现复杂的交互效果和动态内容调整至关重要。
12月27日的最新进展
在12月27日这个时间节点上,Egret的缓动动画实时监听技术有了进一步的优化和更新,主要包括以下几个方面:
1、性能优化:随着硬件性能的不断提升,用户对动画的流畅性和响应速度要求也越来越高,12月27日的更新中,Egret对缓动动画的实时监听性能进行了优化,使得动画更加流畅,响应更加迅速。
2、API更新:为了更好地支持实时监听功能,Egret对相关的API进行了更新和优化,新的API更加易用,功能更加强大。
3、交互体验改善:通过优化实时监听技术,Egret能够更精确地捕获用户的操作意图,从而提供更加精准的交互体验,这对于游戏和互动应用来说尤为重要。
实时监听技术的实现和应用
在Egret中,实现缓动动画的实时监听相对简单,开发者可以通过监听动画对象的特定事件,如“animationstart”、“animationend”等,来获取动画的实时状态,通过这些事件,开发者可以灵活地控制动画的播放、暂停、停止等操作,并实现复杂的交互效果。
实时监听技术还可以应用于动态内容的调整,根据用户的操作或设备的状态,实时调整动画的进度、速度或属性,以提供更加个性化的用户体验。
本文介绍了Egret框架中的缓动动画实时监听技术,并重点阐述了12月27日这一时间节点上的最新进展和应用,通过实时监听技术,开发者可以更加灵活地控制动画,并实现复杂的交互效果和动态内容调整,随着技术的不断进步和用户需求的变化,Egret的缓动动画实时监听技术还将继续发展,为开发者提供更加强大的工具和支持。
转载请注明来自黄岛区福森开锁服务部,本文标题:《Egret动画实时监听技术解析,深入解析缓动动画技术》











 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...